Узнайте, как правильно передавать информацию о способах оплаты и доставки из интернет-магазина в поисковые системы. Инструкция по микроразметке, SEO и улучшению сниппетов.
Поможем корректно передать данные о доставке и оплате
Владельцы интернет-магазинов часто сталкиваются с ситуацией, когда карточки товаров или страницы категорий отображаются в поиске без важной информации — например, о возможности оплаты частями или конкретных способах доставки. Это напрямую влияет на кликабельность (CTR) и конверсию из органического трафика.
Разберём, почему важно передавать данные о доставке и оплате корректно, и как это сделать на платформе InSales, чтобы информация корректно индексировалась поисковыми системами и была понятна покупателям.
Поисковые системы, особенно Google и Яндекс, активно используют микроразметку (schema.org) и другие структурированные данные, чтобы обогащать сниппеты в выдаче. Если в карточке товара явно указано, что доступна доставка в день заказа или оплата частями, — это будет видно ещё до перехода на сайт. Такая прозрачность повышает доверие и стимулирует переходы.
Покупатели, особенно мобильные, часто смотрят только на выдачу — и принимают решение сразу. Если ваш конкурент указал «доставка завтра» или «рассрочка без переплат», а у вас просто цена и название — пользователь уйдёт к нему.
На платформе InSales эти параметры можно отображать как вручную, так и автоматически — через интеграции и настройки шаблонов. Вот основные рекомендации:
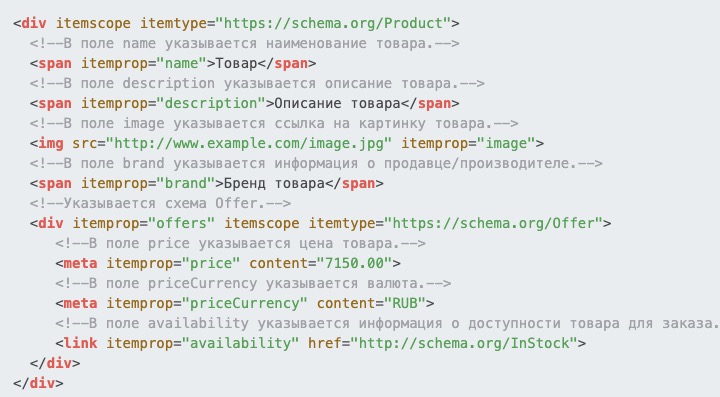
Для отображения информации о доставке и оплате поисковикам, следует подключить соответствующие блоки в шаблоне:
ShippingDetails — для доставкиPaymentMethod — для оплаты<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Товар",
"offers": {
"@type": "Offer",
"price": "3990",
"priceCurrency": "RUB",
"availability": "https://schema.org/InStock",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "RUB"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "RU",
"addressRegion": "Москва"
},
"deliveryTime": "P2D"
}
},
"paymentMethod": ["https://schema.org/PaymentMethodCreditCard", "https://schema.org/PaymentMethodPayPal"]
}
</script>
Если у вас используются модули доставки и оплаты в InSales, убедитесь, что:
Важно, чтобы информация отображалась не только для поисковиков, но и была видна пользователям:
Используйте инструменты:
Они покажут, видит ли поисковик вашу информацию о доставке и оплате.
Правильное отображение информации о доставке и оплате — это не просто забота о клиенте, а важный элемент SEO. Благодаря корректной передаче этих данных вы:
Можно адаптировать блок под конкретную товарную страницу или шаблон карточки. Специалисты InSales или наша техническая команда помогут внедрить это - заполните форму ниже.